Help:Gebruik van CSS
| Overzicht beheerpagina's |
|---|
Inleiding[bewerken | brontekst bewerken]
Ingelogde gebruikers kunnen - voor zichzelf - de weergave van verscheidene Wikipedia-pagina's beïnvloeden door middel van persoonlijke CSS-stijlbestanden. Voor elke "skin" (zie: Speciaal:Voorkeuren → Uiterlijk → Vormgeving) zijn, onafhankelijk van elkaar, aanpassingen mogelijk. Eigenschappen die voor alle skins gelden kunnen op de pagina common.css gezet worden.
De eigenschappen worden opgeslagen in een bestand waarvan de naam bestaat uit "Gebruiker:(naam)/x.css", waarbij "x" gelijk is aan de naam van de gebruikte "skin".
- N.B.: De bestandsnaam van eigen stylesheets (of stijlbladen) wordt altijd geheel in onderkast (kleine letters) geschreven!
Bestandsnamen[bewerken | brontekst bewerken]
Mogelijke namen zijn:
- common.css (geldt voor alle skins)
- monobook.css (de oude standaard)
- vector.css (de huidige standaard)
- chick.css (Chick)
- cologneblue.css (Keuls blauw)
- standard.css (Classic)
- modern.css (Modern) (Nieuw, sinds januari 2008)
- myskin.css (MijnSkin)
- nostalgia.css (Nostalgie)
- simple.css (Simple)
In het stylesheet kunnen afwijkende eigenschappen voor zowel standaard HTML-elementen als specifieke Wikipedia classes en -ID's worden bepaald. Omdat ze als laatste geladen worden zullen ze in de meeste gevallen de eerder gedefinieerde stijlen overrulen, tenzij deze met "!important;" opgegeven waren.
De syntax wijkt op geen enkel punt af van stylesheets zoals die op andere websites gebruikt worden.
- N.B.: Na een wijziging is het beslist nodig de cache van de browser te legen; instructies hiertoe staan op de betreffende pagina.
Voorbeelden[bewerken | brontekst bewerken]
Links[bewerken | brontekst bewerken]
Interwiki's[bewerken | brontekst bewerken]
Geef links naar anderstalige wiki's in lopende tekst een afwijkende kleur. Het gaat hier om links als b.v. meta:Help:User style.
.extiw { color: #084704 !important;}
Beginnetjes[bewerken | brontekst bewerken]
Toon links naar "beginnetjes" en redirect-pagina's in een afwijkende kleur. Het gaat hier om pagina's kleiner dan een vooraf, onder Voorkeuren -> Diversen -> Drempel voor markering als beginnetje ingestelde grootte.
a.stub { color:LimeGreen; }
a.stub:visited { color:DarkGreen; }
Redirects[bewerken | brontekst bewerken]
Toon links naar "redirect-pagina's" in een afwijkende kleur.
.mw-redirect { color:orange; }
.mw-redirect:visited { color:darkorange; }
Bewerken - Extra bewerkingsknopjes[bewerken | brontekst bewerken]
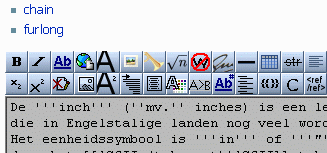
In de oude standaard voor bewerken (monobook en soortgelijke skins; vector niet) kan de toolbar aangepast worden met meer bewerkingsknopjes. Door het vergroten van de toolbar kan voorkomen worden dat buttons van de toolbar niet meer op een rij passen, en over het bewerkingsveld heen geplaatst worden.
| Code | Resultaat |
|---|---|
#toolbar { height:44px; }
|
 |
- Toelichting
De normale hoogte van de toolbar (22px) wordt bepaald vanuit common.css; voor de 12 standaard toolbuttons is dit voldoende.
Volglijst - Toon links naar volglijsten op anderstalige Wikipedia's[bewerken | brontekst bewerken]
| Code | Resultaat |
|---|---|
#volglijstkader { display: block !important; position:relative; top:-5em; }
#volglijstkader th { background-color:#ddeef8; )
|

|
- Toelichting
Het kader met de links is altijd aanwezig, maar wordt pas zichtbaar als deze code wordt toegevoegd.
Volglijst bewerken - Redirects in een afwijkende kleur[bewerken | brontekst bewerken]
Laat de redirects op de volglijst zich onderscheiden van artikelen door een groene kleur en een cursief font:
| Code | Resultaat |
|---|---|
/* Kleur van redirects op "Volglijst bewerken" */
.watchlistredir a {color:green; font-style:italic;}
.watchlistredir a:visited {color:#004000; font-style:italic;}
|
 |
- Toelichting
Op de pagina Speciaal:Volglijst worden de links naar redirect-pagina's gemarkeerd met class="watchlistredir"; de anchors (i.e. "links") binnen deze elementen (de "a" in het voorbeeld) krijgen door de code in het voorbeeld de eigenschappen "kleur=groen" en "stijl=cursief" toegekend.
Zie ook[bewerken | brontekst bewerken]
- Help:Gebruik van scripts - Gebruik van Javascript
- meta:Help:User style - Gebruik van CSS (en)
- Wikipedia:Scriptbibliotheek
